Repla 0.8.1
- Removed build expiration date
-f flagRepla now has built-in support for HTML and Markdown. Our first public release focused on Repla Server , a solution that makes it easy to run a local web server that always refreshes. The HTML and Markdown support is even easier to use: Just drag an HTML or Markdown file to Repla, and it automatically refreshes when the file, or a referenced asset, changes.
This continues our emphasis on Repla as a live updating canvas, where you can manipulate what you’re working on in any other app, and always see your changes live in Repla.
Our website has been updated with a new page for Plugins. Behind the scenes, support for HTML, Markdown, and Server are written as plugins. Stay tuned for more information on how the plugin system works, as well as new plugins, coming soon.
Thanks for reading, and until next time!
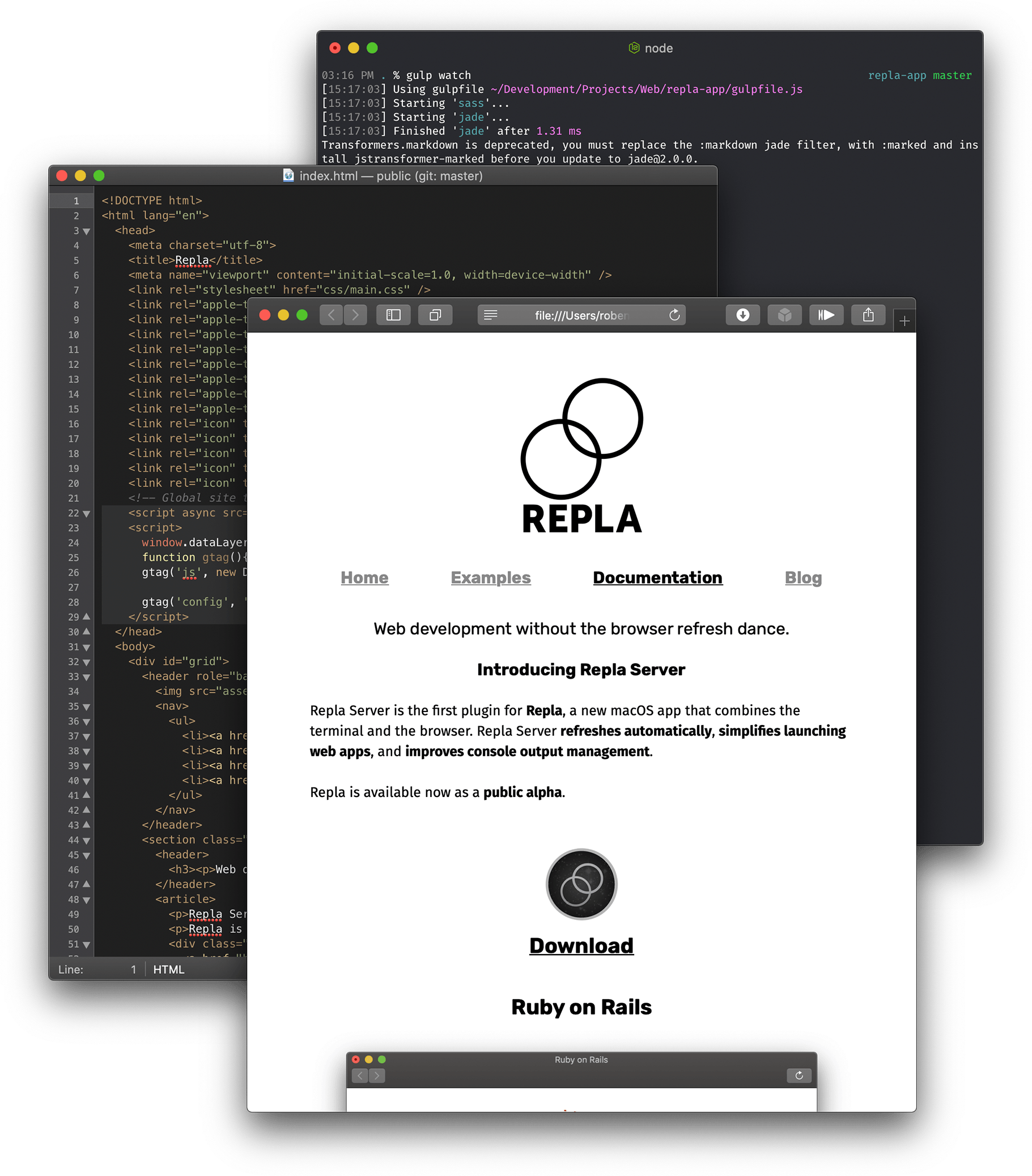
This is the first newsletter for Repla, a new macOS app for developers. Besides the name change, the big news is that the first version of Repla is available to download now as a public alpha.
This version focuses on Repla Server, an easy way for web developers to run a local web server that refreshes automatically. You can read more about it on our website.
We’re still working on our live coding features. We’ve also published a couple of blog posts that share some details about how Repla was designed, and explore some other use cases.
Thank you for your support, and till next time!
Repla is now launched. So far we’ve released Repla Server, the first Repla plugin. If you know something about product development, you know the question is always “what problem does this solve?”. The problem that the Repla Server plugin solves is running a local web development server that refreshes automatically. Since that’s the only plugin that’s currently available, that’s all the Repla website talks about, because that’s the benefit you can get by downloading and using Repla today. But Repla itself wasn’t designed to solve any one problem. This blog post is about how it was designed, and explore the benefits you’ll be able to get from Repla tomorrow.

How was Repla designed? To answer this question, we’ll look at how web developers work today. When web developers talk about the tools they use, they commonly say “a terminal, a text editor, and a web browser”. None of those tools are designed to solve a specific problem either. Instead, they’re adaptable, shaping themselves to the problem at hand. However, one of those tools is not like the others: While terminals and text editors are specialized tools optimized for developers, developers are stuck using the same web browsers everyone else uses. So Repla is designed to replace the web browser, or, more accurately, sit alongside it.
Developers really use web browsers for two separate tasks. The first is researching the problem they’re working on. This is what most people (who, of course, aren’t developers) also use web browsers for, so they’re already pretty good at it, and Repla doesn’t try to replace that. The second task developers use web browsers for is running their projects. This is where Repla comes in. While browsers do have some built-in tools for developers, they aren’t developer tools the same way terminals and text editors are. This is how Repla was designed, as a web browser that’s a developer tool the same way that text editors and terminals are, and therefore can achieve the same adaptability as those tools.
What does it mean for a web browser to be a developer tool in the same way text editors and terminals are? It turns out that text editors and terminals achieve their adaptability in similar ways. They are extensible through package management, and extensions can run processes. Whether it’s downloading media, checking source code for common issues, performing compilation, or adding support for more programming languages, terminals and text editors achieve their adaptability through being extended by packages that run processes.
So what is Repla? Repla is a web browser that can be extended by packages that run processes, and therefore is as adaptable as text editors and terminals are. Repla shapes itself to the problem at hand, the same way those tools do. Repla Server, the first plugin for Repla, is a package that runs processes to manage a local web server. In our next post, Repla Use Cases, we explore some other use cases.
In What is Repla?, we explained how Repla is designed to be adaptable, just like text editors and terminals are, by being extended with packages that run processes. This post is about some of the use cases that this enables. But before we get to those, we have to talk about how Repla is different from text editors and terminals, because it’s through the differences that the use cases emerge.
In addition to being extensible through packages that run processes, text editors and terminals share another similarity, one that’s not shared by Repla: They’re both focused on plain text, while Repla is instead focused on rendering web content.
There are a lot of things a web renderer can do that plain text cannot. Some examples include displaying media, such as pictures, video, and graphics; rendering rich text with different combinations of fonts and colors; and it can be interactive, responding to input in any manner it chooses, in particular by supporting hyperlinks. When talking about Repla use cases, we’re looking for situations where we can take advantage of these attributes.
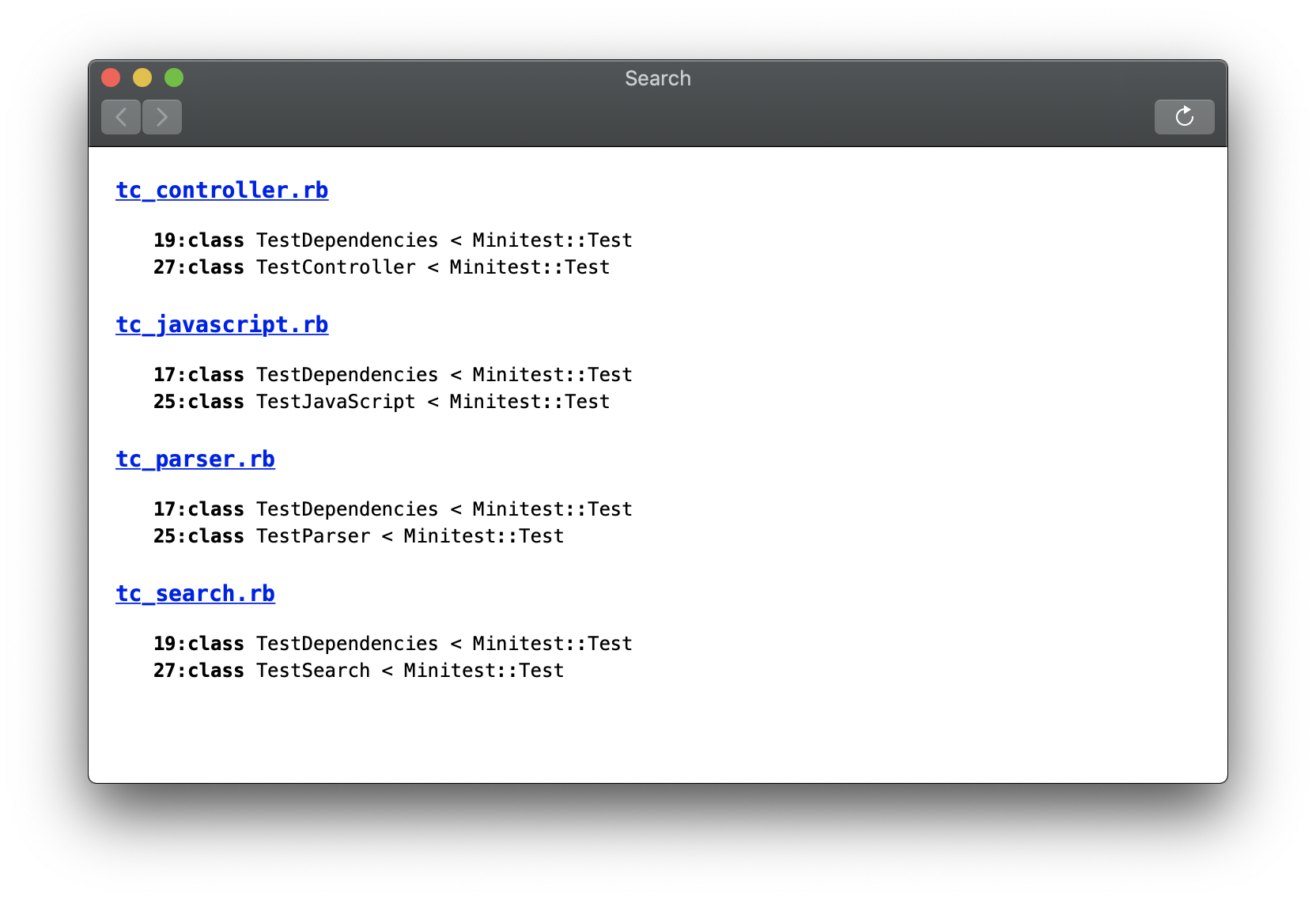
The first use case we’ll look at is the prototype Search plugin. This plugin makes the output of
the grep commad-line tool interactive. Often considered the canonical Unix tool, grep searches files for a regular expression, and prints the matching lines. Here’s what its output looks like searching Ruby files recursively for the search term class:
$ grep -rn class *.rb
tc_controller.rb:19:class TestDependencies < Minitest::Test
tc_controller.rb:27:class TestController < Minitest::Test
tc_javascript.rb:17:class TestDependencies < Minitest::Test
tc_javascript.rb:25:class TestJavaScript < Minitest::Test
tc_parser.rb:17:class TestDependencies < Minitest::Test
tc_parser.rb:25:class TestParser < Minitest::Test
tc_search.rb:19:class TestDependencies < Minitest::Test
tc_search.rb:27:class TestSearch < Minitest::Test
So the second line of output says the first match is in file tc_controller.rb on line 19. While the output of grep is quite useful on its own, it’s not interactive.

The Repla Search plugin displays the results of a grep search rendered as HTML with the matching filenames as hyperlinks. Following a link for a filename opens that file in the default app for that file type. More interactive features can be added later, such as outliner functionality allowing each file’s matches to be collapsed, for example to only see the list of filenames with matches, or only leave the files you’re interested in expanded.

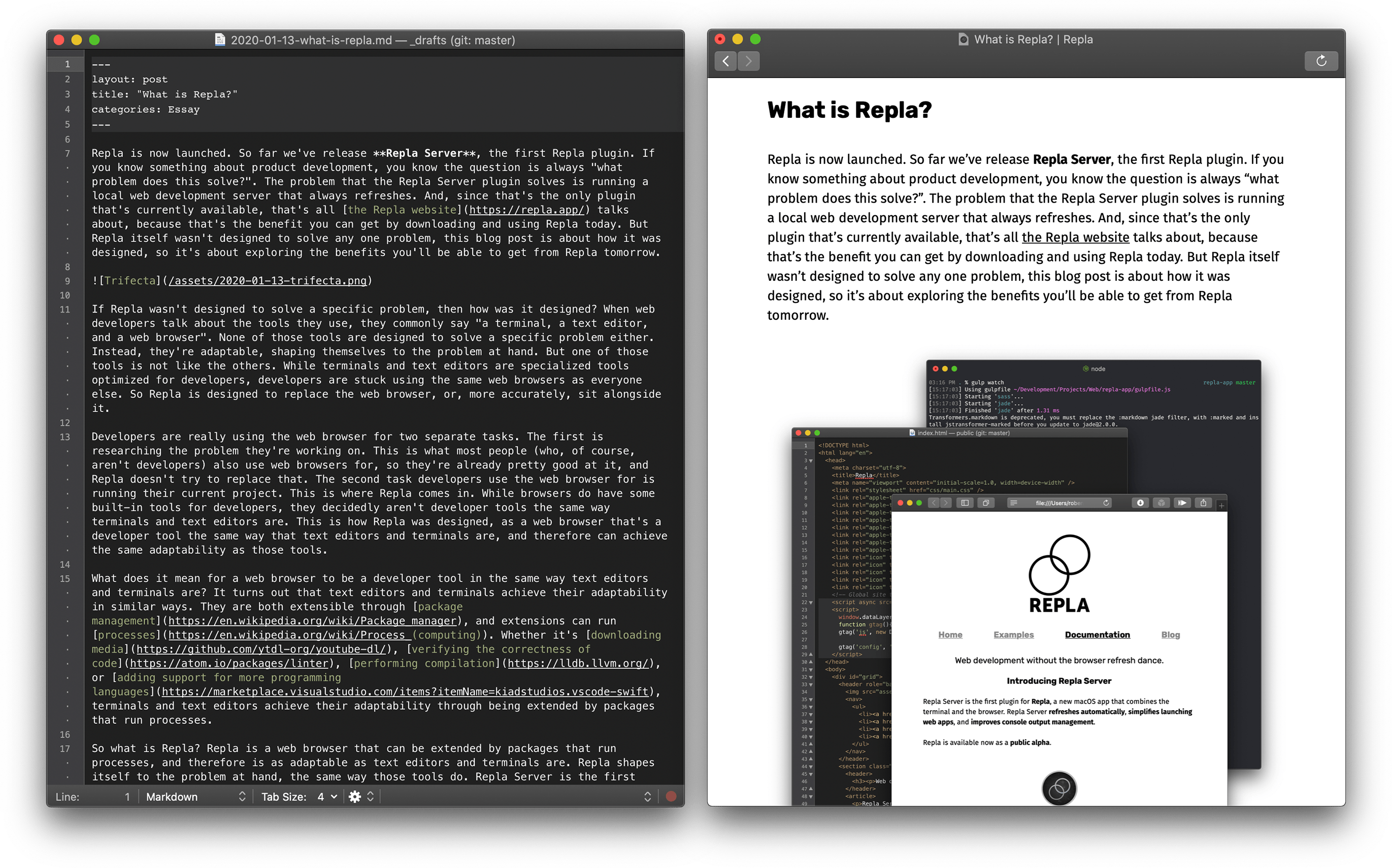
The prototype Markdown plugin is a natural match for Repla’s features, taking advantage of web rendering to display rich text and inline images, as well as being able to follow links.

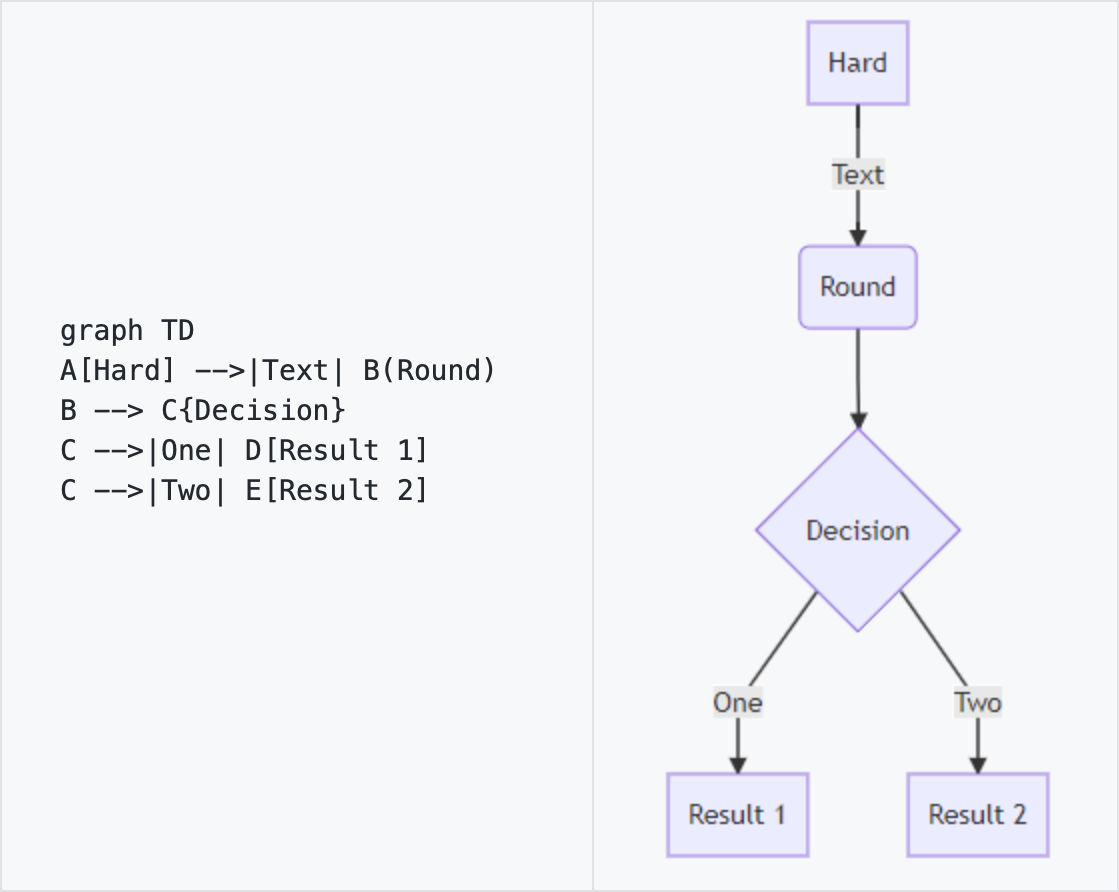
There are already some great apps that do Markdown rendering, but the flexibility of Repla’s package model means similar plugins can be made for formats that aren’t yet supported by any existing apps. For example, a plugin for the Mermaid diagramming language would allow developers to track class and control-flow diagrams in version control alongside source code, just like Markdown files are today.
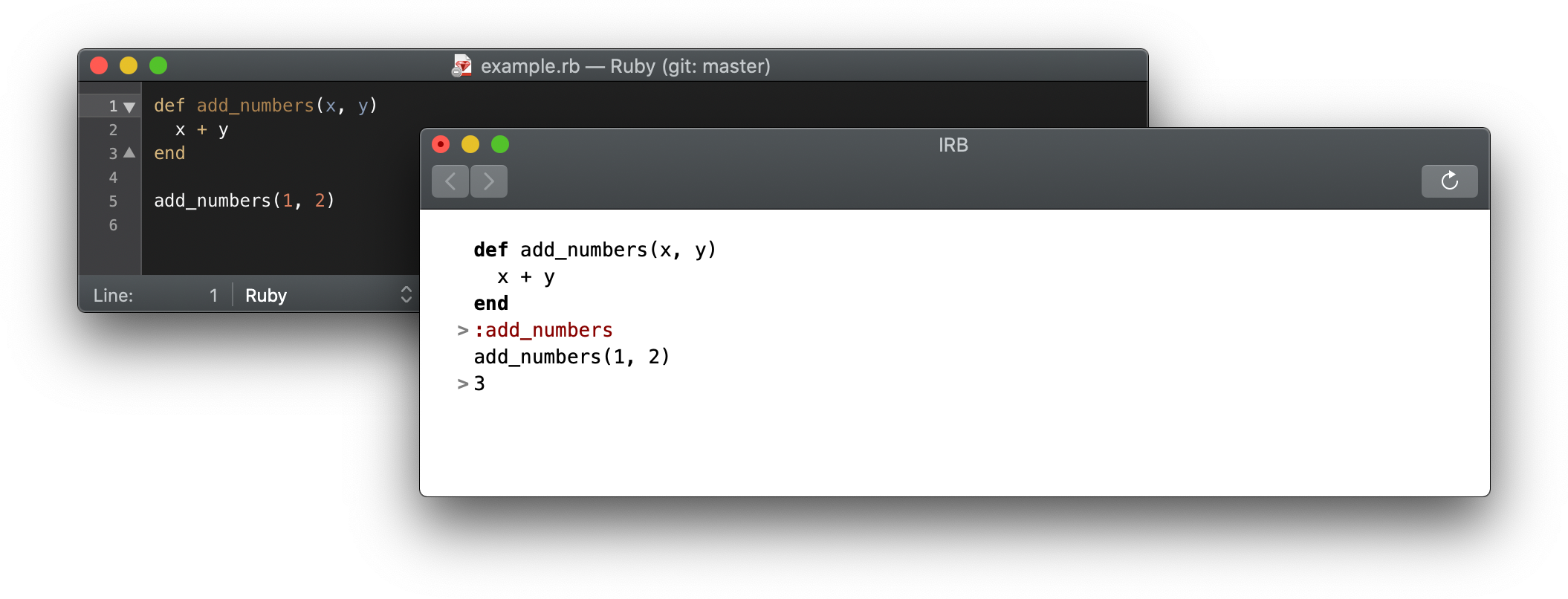
The REPL, or read–eval–print loop, is an environment where you enter source code and see the result of it being evaluated instantly. REPLs are an underutilized programming tool today, partially because using them usually requires writing source code at a plain command prompt, whereas most developers are accustomed to writing code in their own text editor, an environment that provides important features for programming such as syntax highlighting, autocomplete, and automatically checking for common issues.

The prototype IRB plugin for Ruby’s REPL, irb, solves these problems by allowing text editors to send the selected source code to the REPL to be evaluated.

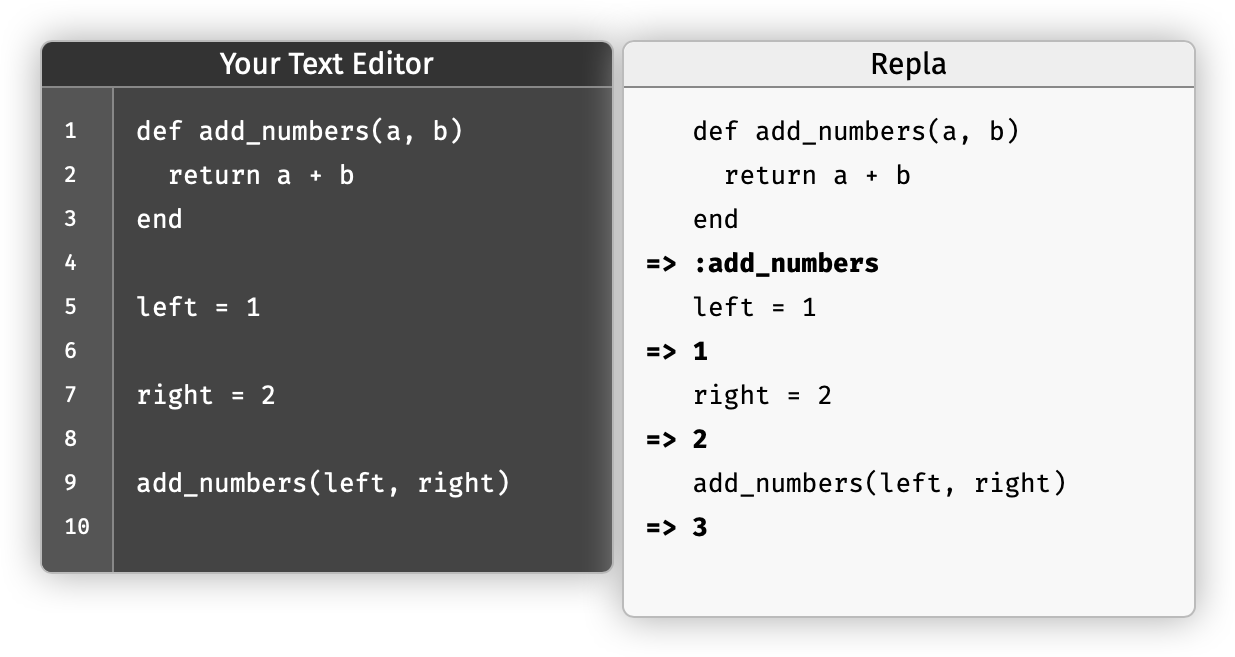
Taking the REPL plugin one step further, the planned live coding plugins will execute an entire document through a REPL automatically, allowing you to see the results of your code executing live as you write it.
These are just a few use cases for Repla, a web renderer that can be extended with packages that can run processes, and there are many more. The real goal is to provide a new place where developers can solve their own problems by writing their own plugins for Repla, and then sharing them, the same way they do for text editors and terminals today.